Höhere Auflösung + stärkere Komprimierung = Bessere Bildqualität? Funktioniert tatsächlich!
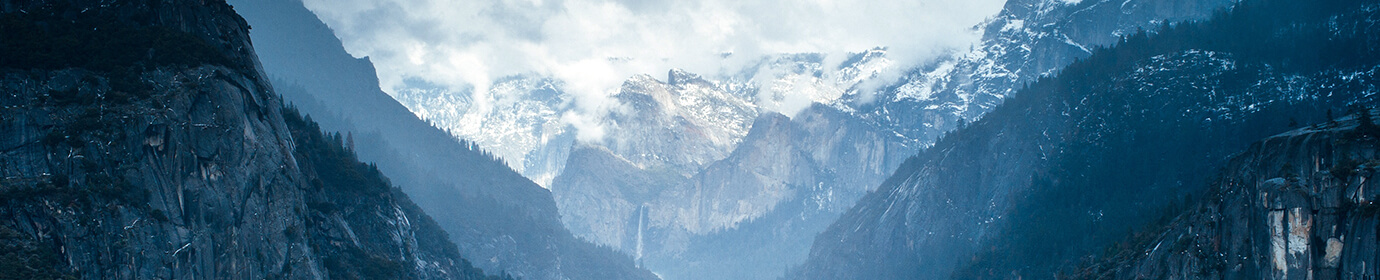
Ich las gestern einen Artikel über die neuen hochauflösenden Displays moderner Clients und deren Auswirkungen auf Webdesign und Ladezeit von Webseiten, als ich über eine interessante Idee von Daan Jobsis in seinem Artikel Retina Revolution stolperte. Dieser stellte fest, dass die wahrgenommene Qualität eines Bildes weniger von der Stärke der verwendeten JPEG Komprimierung abhängig sei, als von der Auflösung des Bildes. Deutlicher ausgedrückt: Nimmt man zwei identische Bilder, die in der gleichen Größe auf einer Webseite dargestellt werden, so empfinden wir jenes als schärfer und detailreicher, dass durch stärkere Komprimierung zwar eine geringere Dateigröße aufweist, aber in seiner nativen Auflösung deutlich höher aufgelöst vorliegt. Klingt unglaublich? Ich habe es ausprobiert und mir mal zwei Fotos von meinem Streifzug durch Luxemburg heute Nachmittag zum Vergleich herangezogen.
Beide Bilder wurden in Photoshop auf die entsprechende Größe reduziert und anschließend je einmal mit 90% Qualität und einmal mit 0% Qualität abgespeichert.
„More detail with less kilobytes“
Unglaublich, oder? Auf den ersten flüchtigen Blick wirken beide Bilder gleichwertig. Aber vergrößert sie ruhig einmal (Klick darauf), damit ihr seht, dass es tatsächlich einen Unterschied gibt und die Bilder so groß sind wie angegeben. Bei den nächsten beiden Bildern wird es sogar noch deutlicher, wenn man die Webseite durch seinen Browser mal etwas vergrößert (STRG-+). Das eigentlich hochwertiger komprimierte Bild sieht im Vergleich zum deutlich stärker komprimierten Pendant um Längen schlechter aus.
Woher das kommt? Eigentlich müsste das Bild doch nur so vor Artefakten strotzen? Das tut es auch! Durch die starke Skalierung des höher aufgelösten Bildes werden diese jedoch für das Auge praktisch unsichtbar! Was bedeutet das jetzt aber für den Webdesigner? Nun, ich kann da jetzt keine These draus ableiten und möchte auch nicht jedem empfehlen künftig alle Bilder auf Webseiten derart einzubinden, aber bevor im HTML Standard (endlich) Methoden auftauchen, um Bilder verschiedener Größen zu definieren und dem Client zu überlassen welche er letztendlich darstellen möchte (so wie es das video Tag ja jetzt macht), stellt dies doch eine gute Möglichkeit dar responsive Webdesign anzugehen. Man muss aber dazu sagen, dass das Ausgangsbild auch einen entsprechend hohen Detailgrad aufweisen muss, sonst ist die Mühe vergebens. Die vierfache Auflösung sollte es schon sein.